用Photoshop实现IOS/MacOS的模糊效果

一、前言
IOS/MacOS对于模糊的理解已然是登峰造极,但我们平常使用普通的高斯模糊却做不出这种效果,这是为什么呢?如何用Photoshop做出类似于IOS/MacOS那样好看的模糊呢?
步骤
1. 准备一张素材图片

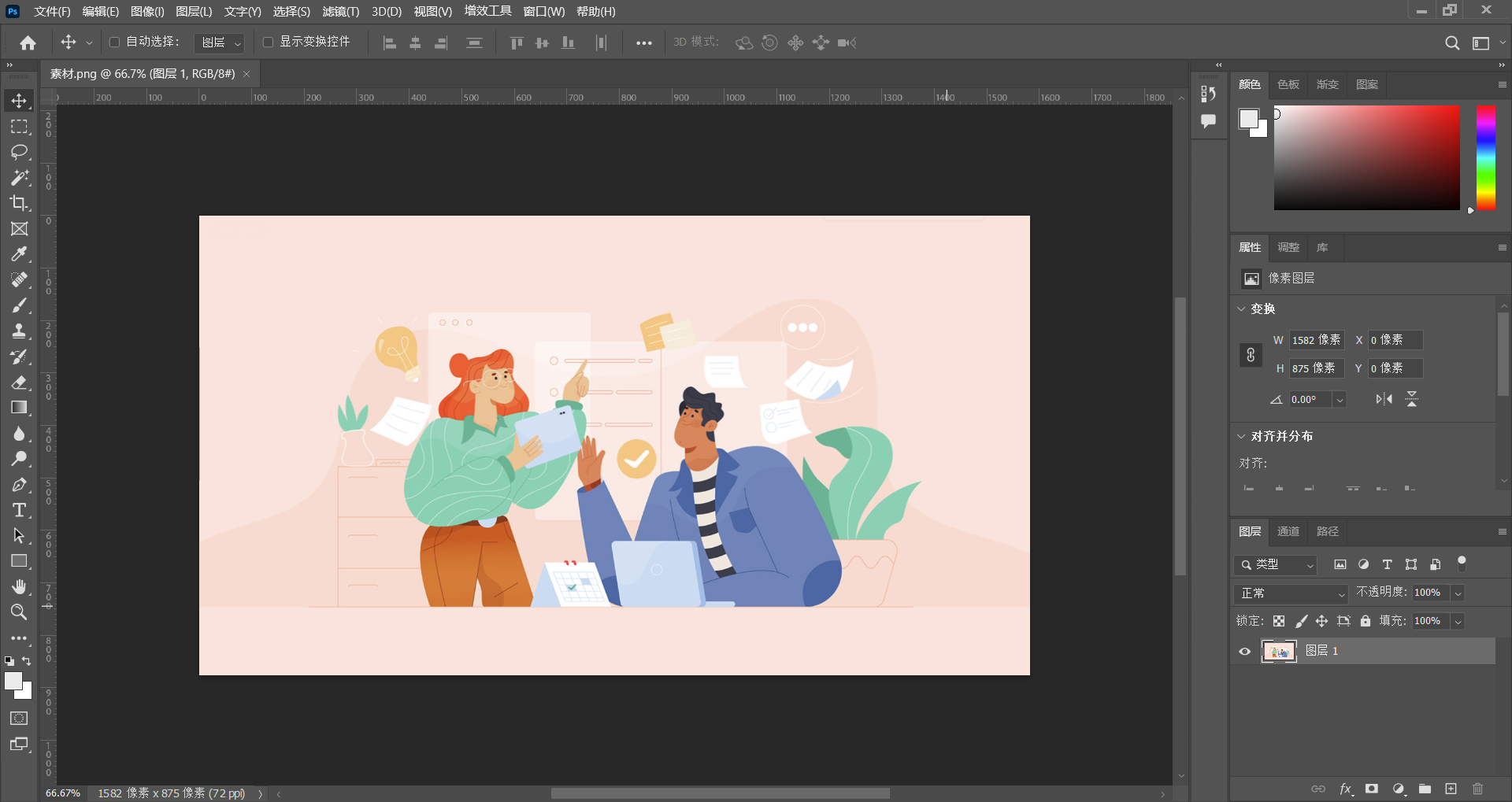
2. 导入PS

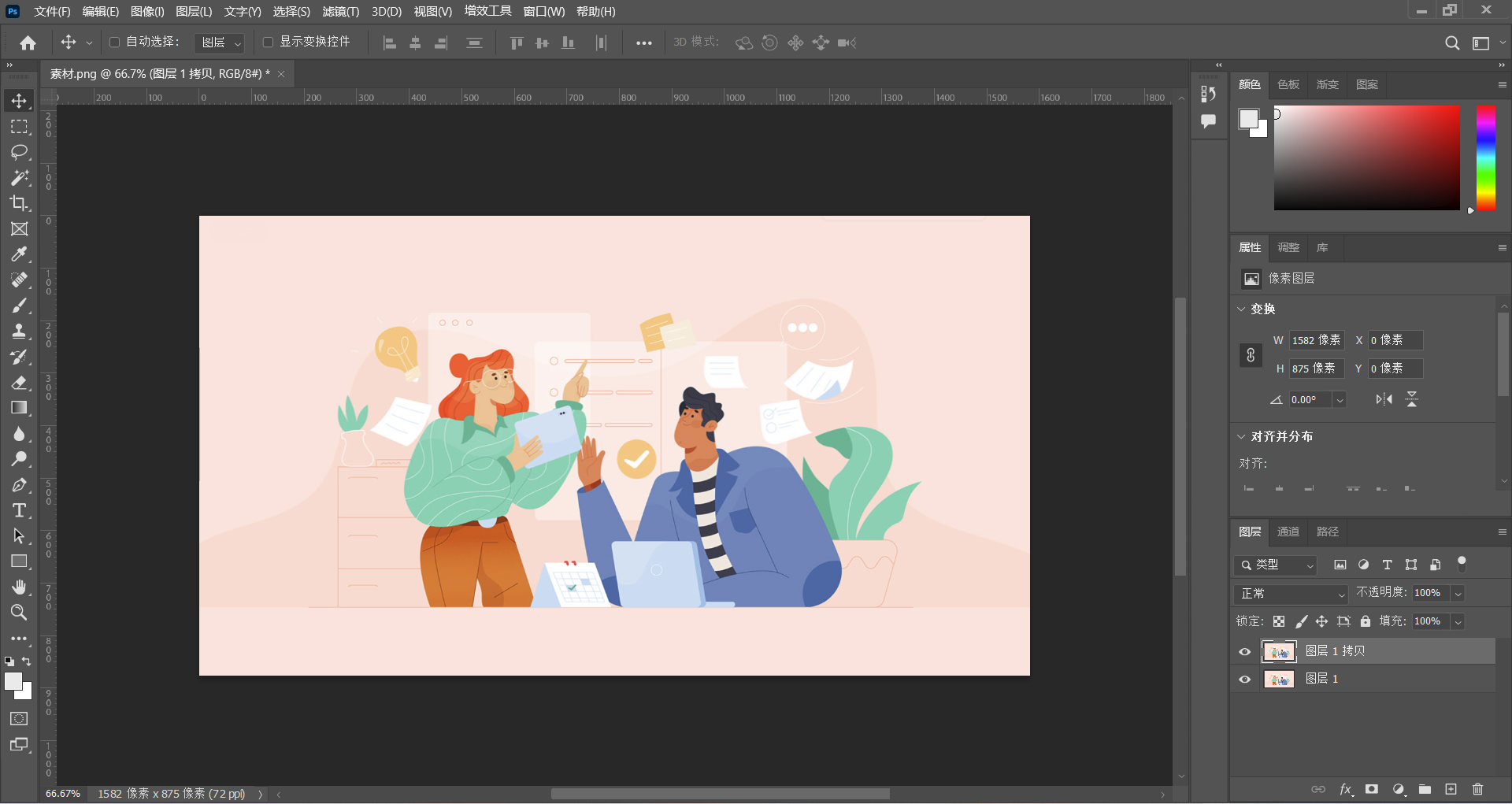
3. 拷贝图层(Ctrl + J)

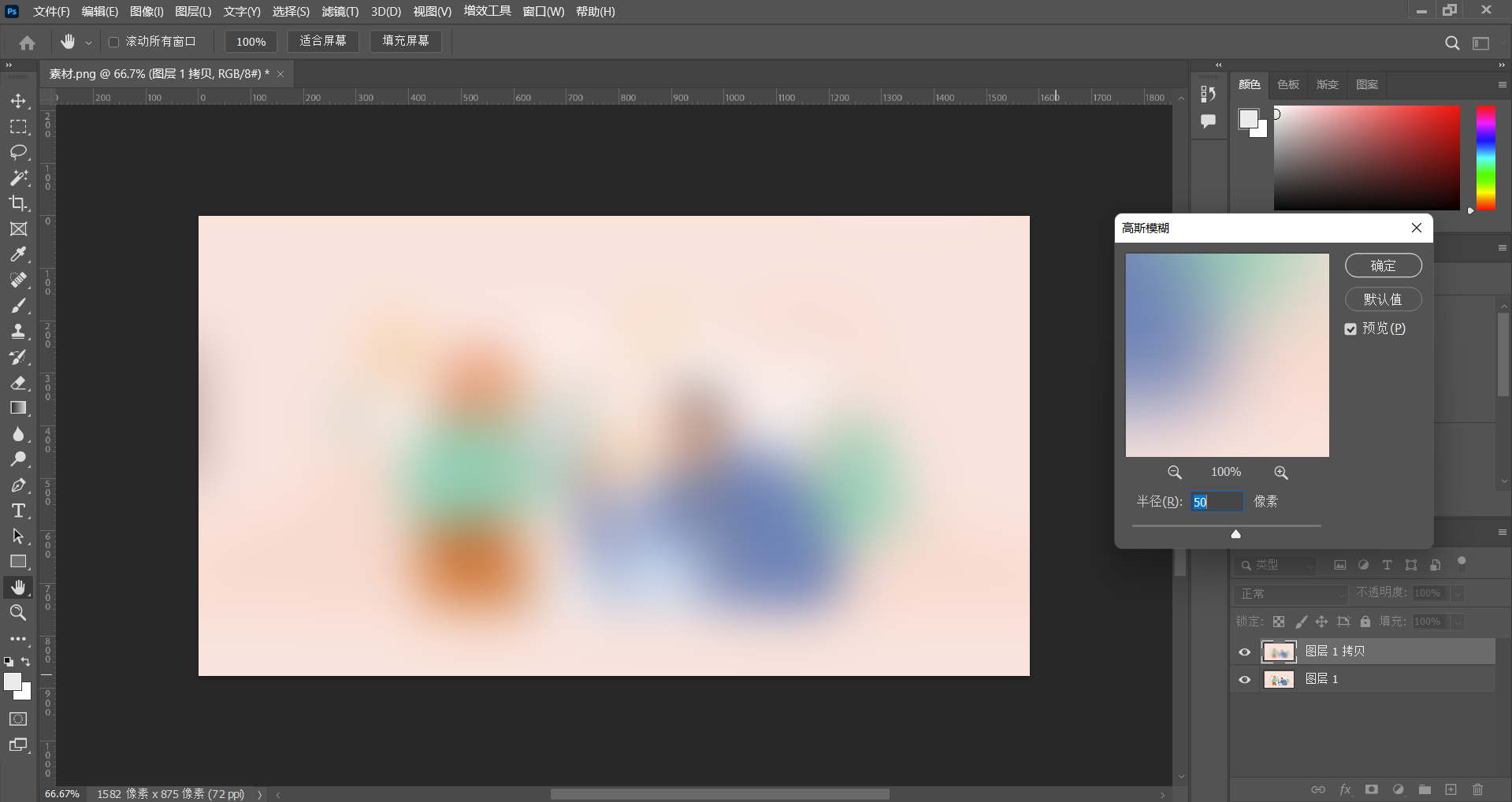
4. 添加模糊滤镜
选中拷贝的图层,选择滤镜 - 模糊 - 高斯模糊,半径根据需要可调30-50,或者其他适合的半径

5. 绘制遮罩
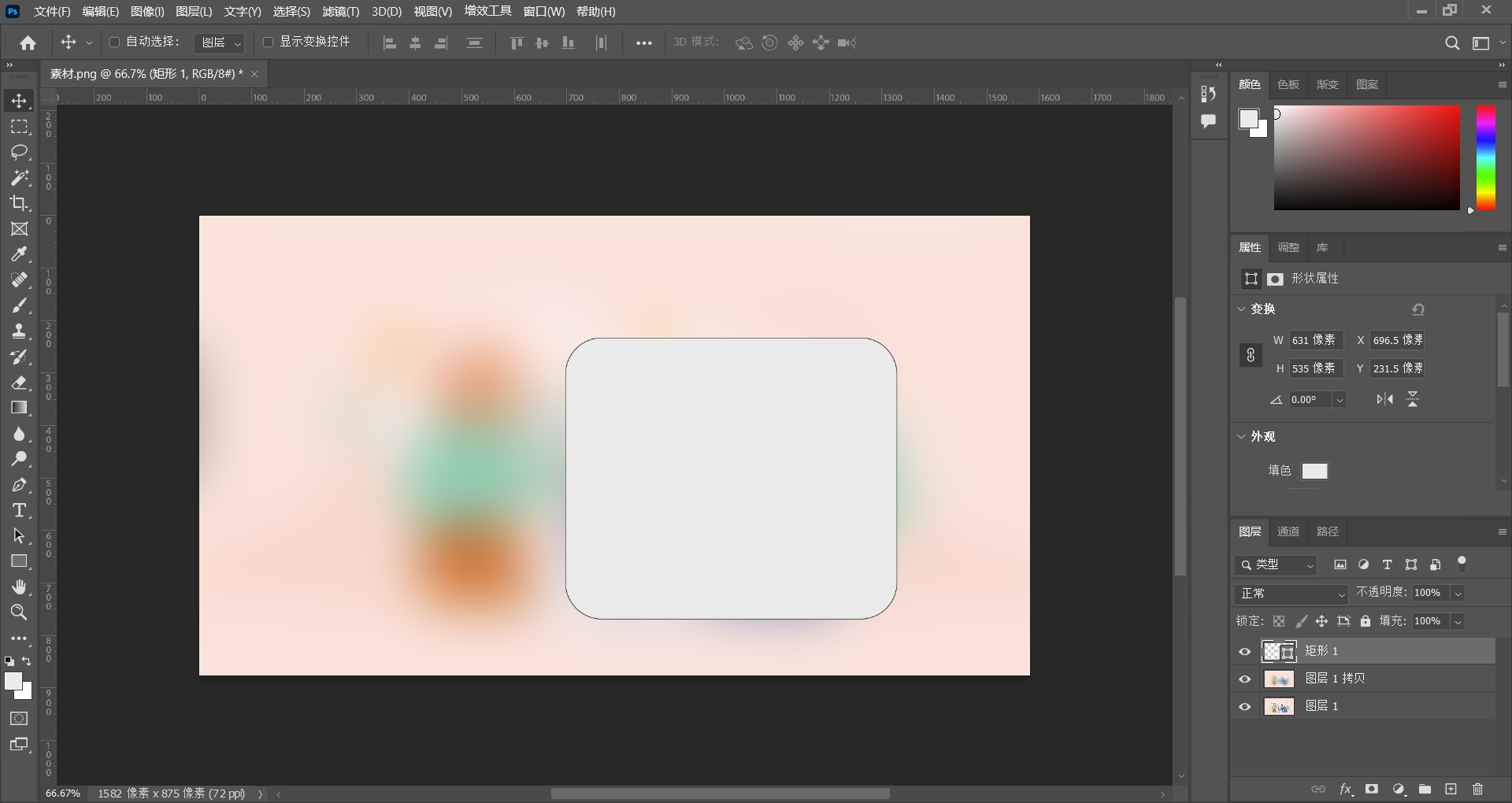
以一个圆角矩形为例,我们只需要其形状,因此该矩形的颜色或描边不需要管它。

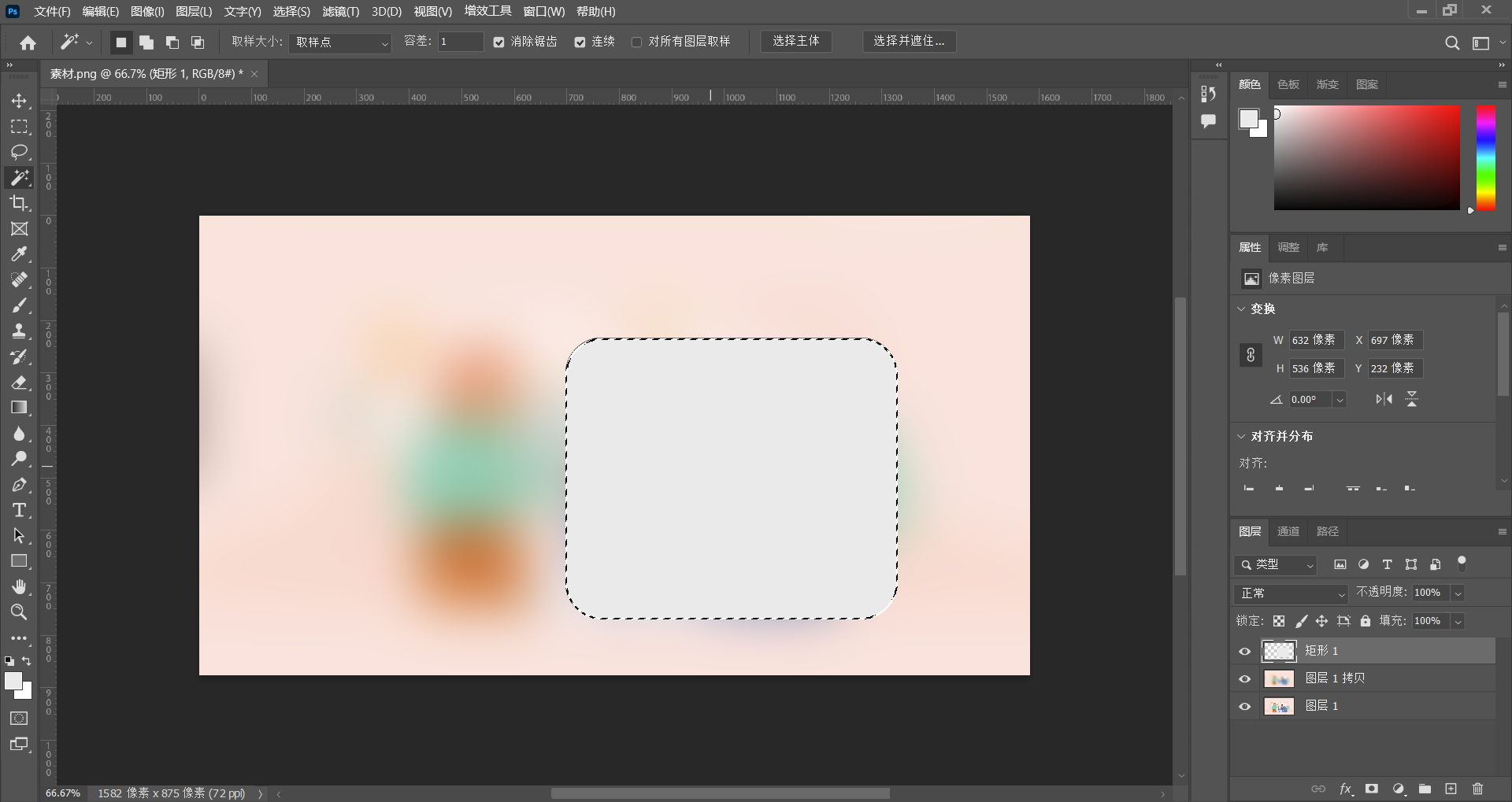
然后右键矩形图层 - 栅格化图层,并用魔棒工具选中该矩形形状

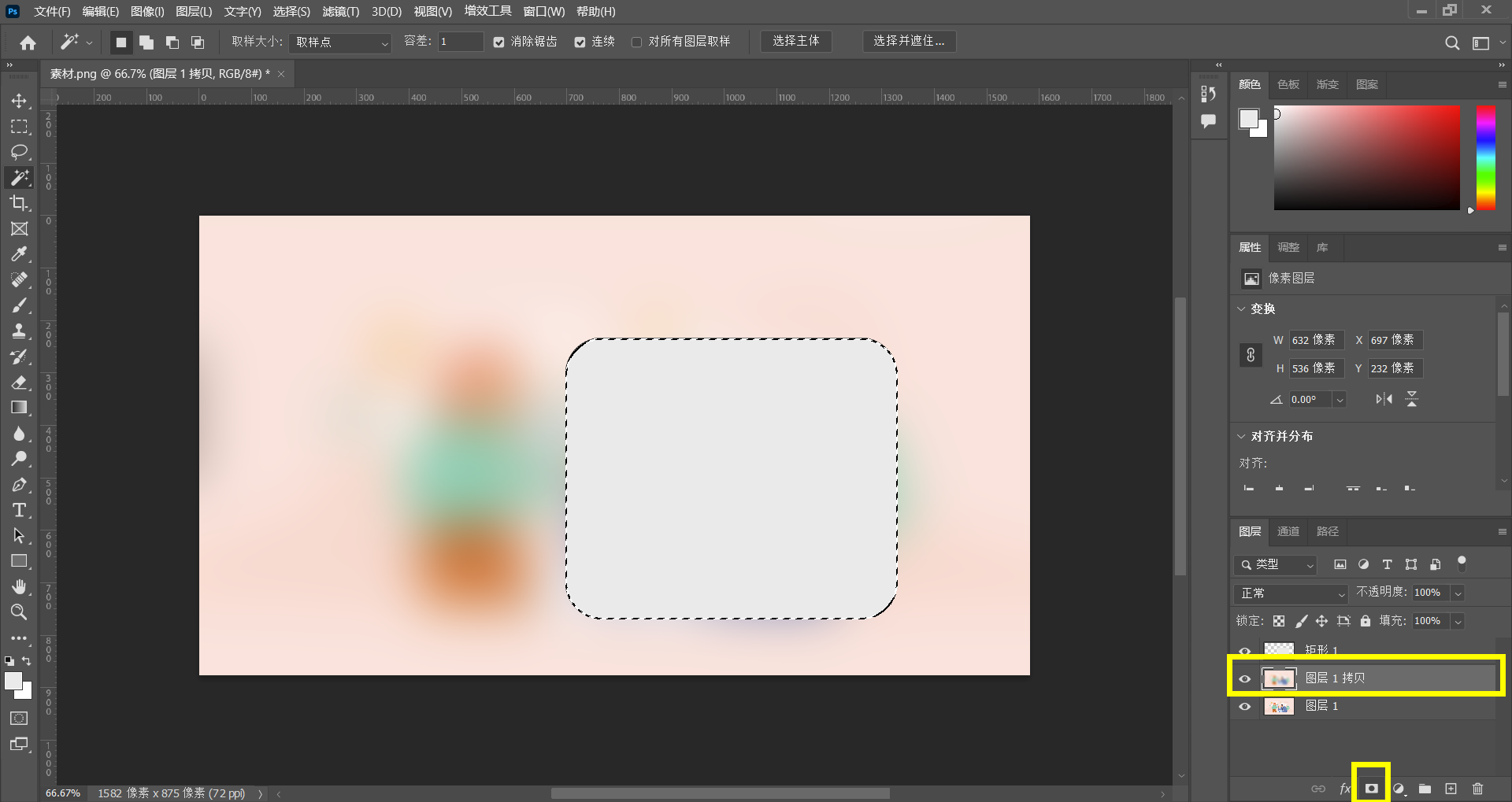
然后选中模糊的图层,点击下方的添加图层蒙版按钮

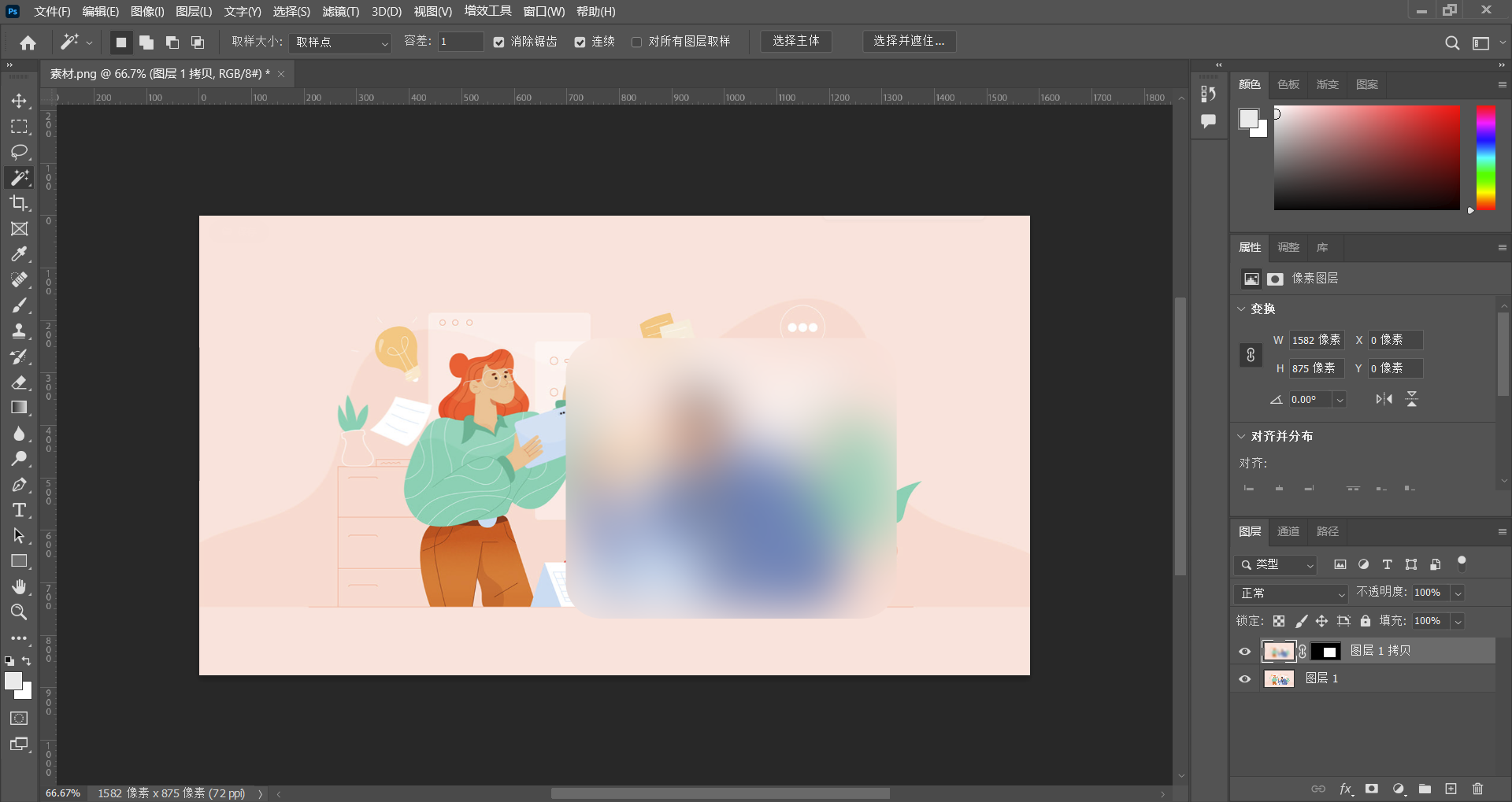
删除矩形图层,即可得到模糊遮罩

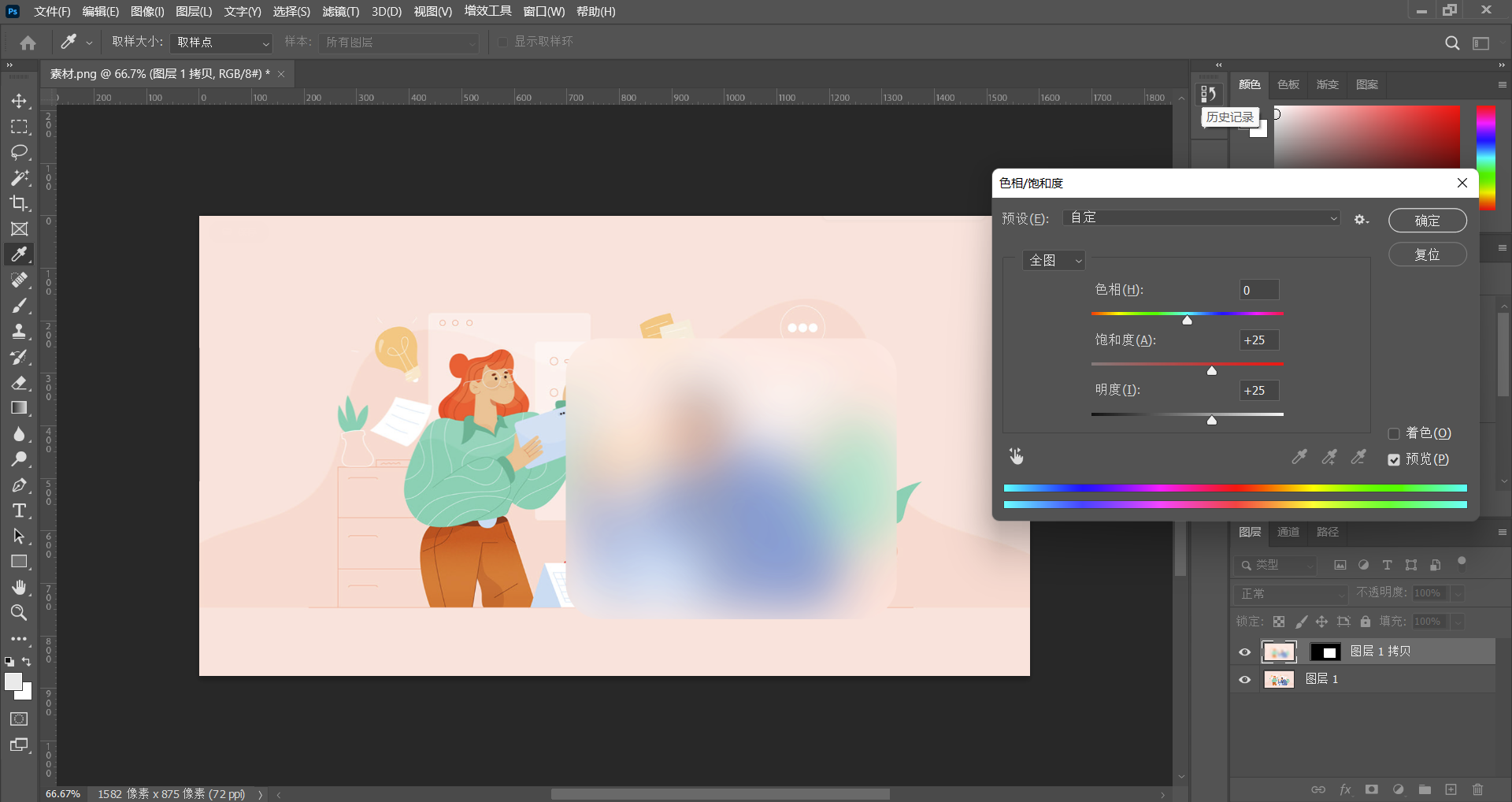
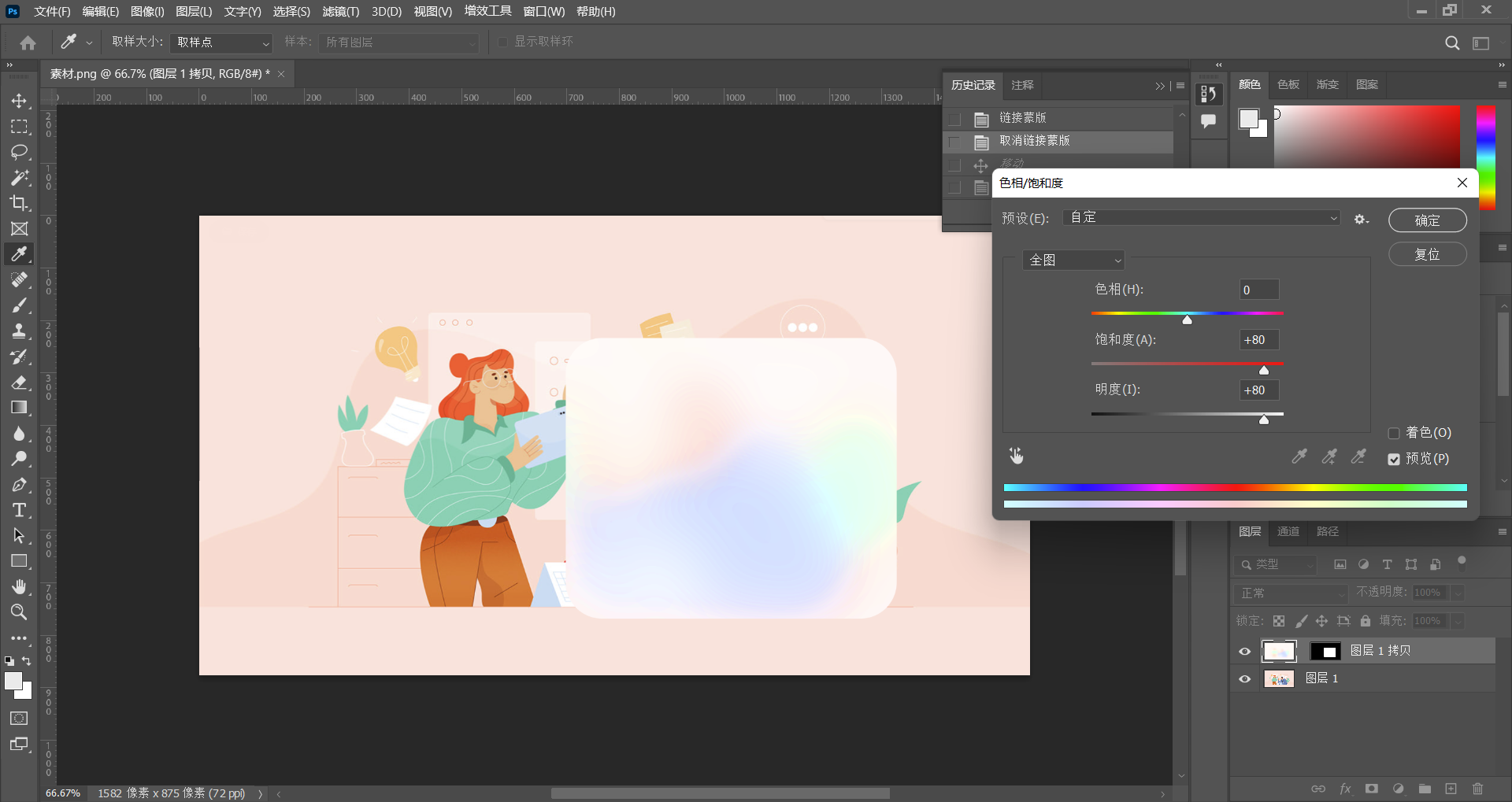
但是效果看起来不太行!我们解锁模糊图层和蒙版,选中模糊图层,使用快捷键(Ctrl + u)打开色相窗口,将饱和度和明度进行适当调整。


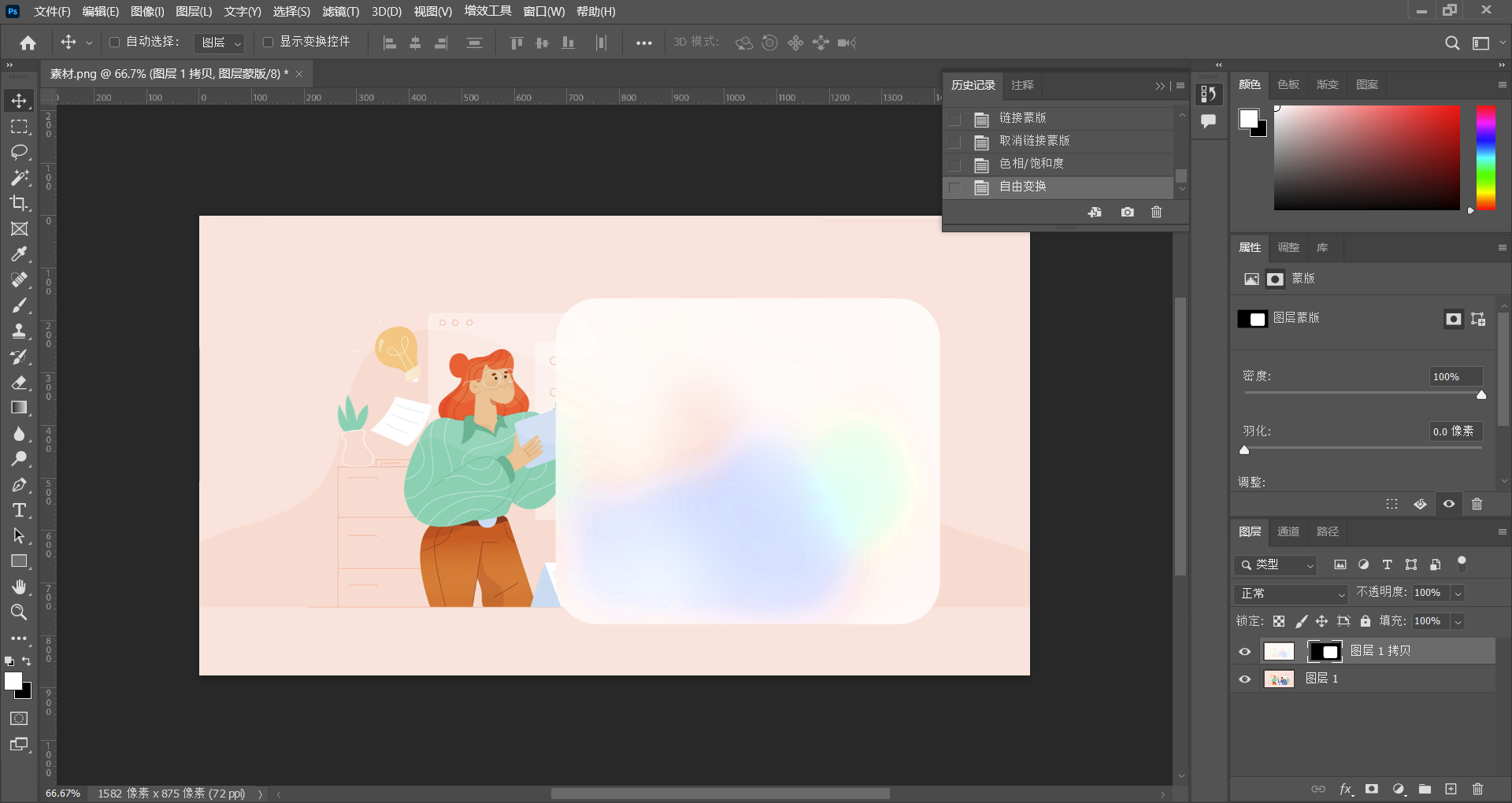
这下看起来好很多了,我们选中遮罩层,调整一下遮罩的位置和大小。

针布戳